简介
自建图床,使用1panel+lsky-pro+Nginx反向代理+PicGo设置。
1panel是一个开源的面板,lsky-pro是一个开源的图床,Nginx是一个开源的反向代理服务器,PicGo是一个开源的图床客户端。
服务器部分
打开1panel,点击左侧的应用商店,搜索lsky-pro,允许端口外部访问后,点击安装。安装过程需要自行配置数据库,这里使用默认的MySQL即可。安装完成后打开1panel的网站功能,新建反向代理站点,并根据自己的需要开启HTTPS功能,之后使用自己的域名访问lsky,在系统-储存策略-访问网址处将访问网址修改为自己的域名,例如https://lsky.ymqs.top/i
获取token
这里使用Postman获取token,打开lsky的API接口,点击https://lsky.ymqs.top/i/api/v1/user/token,在请求体中添加{"email": "your_email", "password": "your_password"},然后发送请求即可获取token。token形式为1|xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,加上Bearer前缀即可得到真正的token,注意有空格,最终得到token为Bearer 1|xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,保存备用
lsky插件部分
主要有Lsky Upload
Lsky 图床两个插件,笔者尝试使用后发现第一个插件可以复制图片但不能不知图片文件,因此修改了一版,链接如下:
自用lsky图床插件。
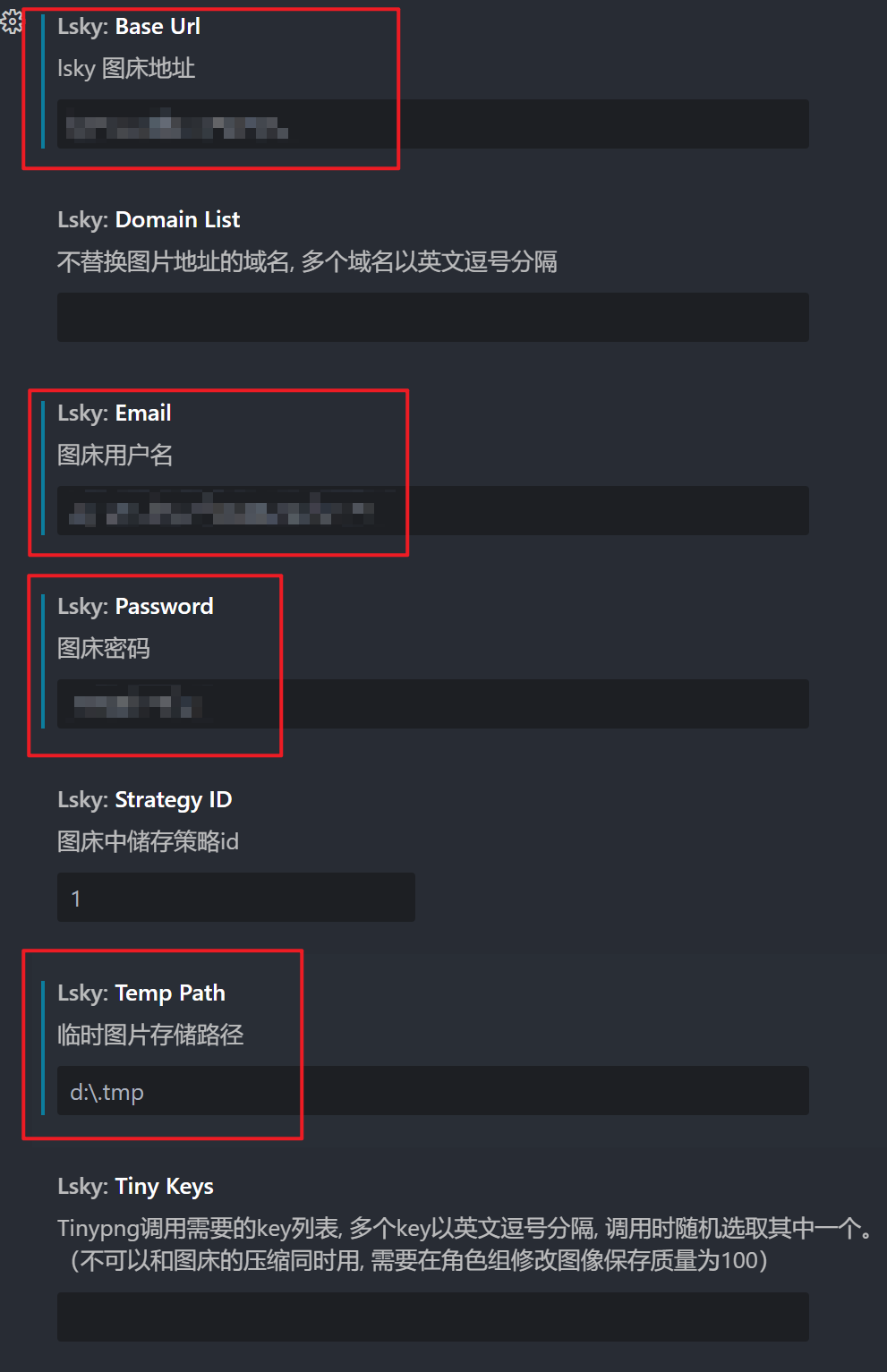
安装插件后,在插件设置中配置好以下几项:

配置完成后就可以在复制图片或图片文件后通过快捷键Ctrl+Alt+V上传图片了,上传完成后会自动将图床链接拷贝到光标处。
PicGo部分(半放弃)
PicGo是一个开源的图床客户端,有安装版与vscode的插件,推荐一起使用。PicGo支持多种图床,使用起来非常方便。这里在本地和Vscode中都安装好PicGo。
注意,要使本地和Vscode的PicGo使用同一个配置文件,应该在settings.json中添加以下配置:
{
"picgo.configPath": "%AppData\\Roaming\\picgo\\data.json",
"picgo.dataPath": "%AppData\\Roaming\\picgo\\data.json"
}
此时其实已经可以使用SM.MS图床。不过为了实现上传到lsky-pro图床,需要使用额外的插件,例如:
picgo-plugin-lankong和picgo-plugin-lsky-uploader都是用于PicGo的插件,支持lsky-pro图床,前者教程比较详细,后者发布时间更新,但不支持设置为默认图床,故选用前者。
PicGo的插件在线下载功能似乎不可用(后发现安装beta版本即可用),故打开picGo的配置文件目录,一般在:
Windows: %APPDATA%\picgo\
Linux: $XDG_CONFIG_HOME/picgo/ or ~/.config/picgo/
macOS: ~/Library/Application\ Support/picgo/
在该位置打开终端,输入
npm install picgo-plugin-lankong
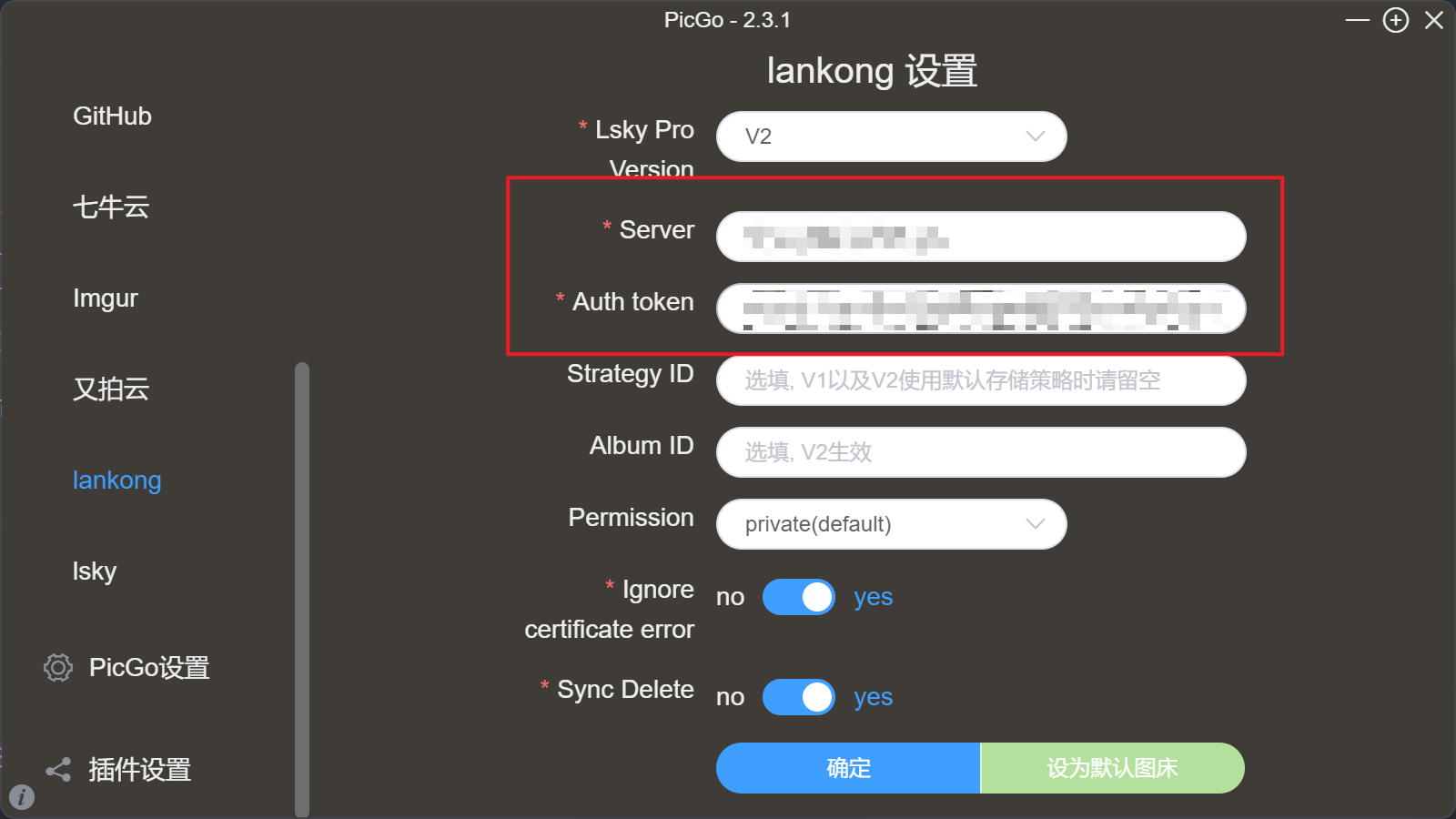
启动picGo,点击设置,若看到有插件则说明安装成功,在插件设置处填写自己的服务器域名与刚才保存的token,如下图所示:

测试上传功能是否成功。
此时在VsCode中使用Ctrl+Alt+U快捷键即可上传图片到图床,同时将剪贴板替换为图片链接。
发现vscode中的picGo插件无法自定义图床,尝试参考picgo的vscode插件支持easyimage图床的解决方案,重新构建一个picgo插件,但是没有成功。。。
一个替代方案是,在PicGo的安装版中吧lankong设为默认,并且自定义一个快捷键(默认的快捷键是Ctrl+Alt+P与VSCode冲突),这里我用了Alt+Shift+P,这样就可以把图床链接复制到剪贴板,方便复制到markdown里。
.jpg)








Comments NOTHING